How To Post HTML Code In Blogger Comments Form?
PS: This Post is an experiment and not a new one

THE HTML ENCODER: Start Converting Now!
© Digital Pincher

While writing tutorials or asking a question, sometimes it becomes very necessary to post html and javascript codes in your blog comment forms powered by Blogger. You have seen many authors posting HTML effectively but when some of you try to do it, you get an error. This is because Blogger Comment form doesn't support direct posting of HTML and JavaScript. In order to help you to do that we will need to change/encode the same code into a text and then post it effectively without any error. The Tool below will help you to change HTML characters to simple text, which could be easily inserted in your blogger template and comment form. You can also use it to convert your adsense code into an embeddable form. It converts special characters in this way,
- '<' becomes '<'
- '>' becomes '>'
- '"' (double quote) becomes '"'
- ''' (single quote) becomes '''
- '&' becomes '&'
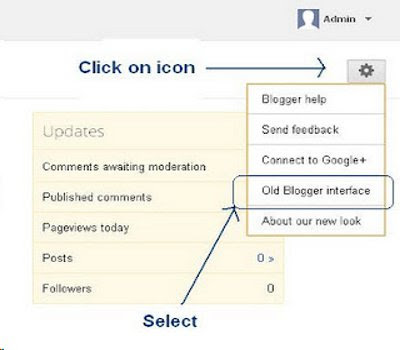
Getting Access to Old Blogger-Style Templates
Add A Smooth ‘Back to Top’ Button

source: http://www.allblogtools.com/tricks-and-hacks/add-a-smooth-%E2%80%98back-to-top%E2%80%99-button/
Choosing Brilliant Images for Your Posts

Why read the book when there’s the movie available? Probably that’s what most people think in getting instant info about a topic so selecting an image for your post is essential in attracting more visitors in your blog and get them more interested.
An image is a useful tool to help your readers follow easily on what you’ve written, so here are some tips provided by James Adams to select the best image needed for your post.
- Relevance. Add images that are relevant to your post but don’t go overboard by adding pictures just for the sake of adding one. Make it straight forward just like the texts you’ve made.
- Copyright. Keep in mind that not all images are available for others to use. There are copyrights on the net and in print. To be safe, it’s better to use your own images or find one
That provides free use. There are sites that offer free use of images. If you will be using an image coming from another site, email or contact the owner and ask for permission to use.
- Editing. Edit your pictures before posting it. If the file is too large, make some adjustments. Having a clean image gets the point straight to your readers better than an unclear one. There are many great tools for editing an image, one is the popularly used Photoshop. There are also alternatives if you don’t have Photoshop. You can also use Gimp which is free.
- Avoid. Consider other user’s net speed connection, so you may try to avoid selecting images that may have loading factors. You don’t want your readers get turned off when browsing your site and it loads slowly because of some animated images.
- Include. You may have to include images that are better to use and have unique illustrations. Familiar image loses its weight since people have seen it already on other sites, so look for something that associates well and relevant with your work.
========================================================================
source: http://www.allblogtools.com/tricks-and-hacks/choosing-brilliant-images-for-your-posts/
How to Find a Forgotten Email Address Used in Blogger
In this feature I will show you a tip on how to find the email address you’re using in in Blogger in case you had forgotten it. You may have lots of Google accounts and then comes a point wherein you can’t even remember which of these email addresses you used for your Blogger blog. No worries. Here’s what I found courtesy of Lasantha Bandara if that happens.
After you have entered it and clicked Lookup, Blogger will send an email with sign-in instructions to that email address.
========================================================================
source: http://www.allblogtools.com/tricks-and-hacks/how-to-find-a-forgotten-email-address-used-in-blogger/
5 Tips On How To Reduce Your Blog’s Bounce Rates
We already know that bad website design and poor content can deter your website’s visitors, but if you think that that’s all there is to it then think again. It may be hard to believe but apparently lots of website owners and bloggers, especially those who are new, still miss the other minor but important factors in making your visitors stay longer and return to your site.
Bounce rate, in layman’s terms, is basically the number of single visits in your site that results in the visitor spending only a short amount of time and then leaving immediately, hence the term ‘bounce’. You don’t want your visitors to bounce off of your site, so below is a list of tips on how you can minimize that from happening.
- Provide Easy Site Navigation – One thing that turns visitors off from a website is not knowing where and how to locate your site features. If your visitors have a hard time finding links to certain pages on your site, you can bet that the next thing they’ll look for is a way out of your site. Being forced to search for buttons or links just to go to another page on your site can be as frustrating as having to search for the TV remote just so you can change the channel.
- Minimize Ads – Do you know the feeling that you get when you have to sit through all those commercials just so you can watch your favorite TV show? That’s what it’s like for visitors when see all these ads and banners on your site: it overwhelms them. Having too many ads on a website is a turn off for visitors and therefore a no-no if you want them to stick around longer.
- Make Sure You Have A Search Box – Believe it or not, some blogs and websites actually don’t have a search box feature, which is another no-no because visitors do use it. It makes it easier for them to find what they’re looking for than clicking through a lengthy list of archive, labels, and categories.
- Improve Your Site’s Loading Speed – Nobody wants to be kept waiting, and that includes your site’s visitors. Don’t test their patience by making them wait for your whole site to finish loading. One common cause of slow page loads is having way too much widgets or plugins installed in your site. You could say that having too many widgets is almost as wrong as having too much ads on a website; one annoys the visitors while the other makes them wait.
- Interlink Your Blogs Posts – To put it simply, provide links to your other [older] posts somewhere inside your articles. The way to do this is by referencing a topic that you have previously written about, which will act like a “Related Posts” link from within your article. For example, if you were to mention “increasing website security by using a PHP script,” on your article and you have already written an article on said script, you can hyperlink the phrase “using a PHP script” to that particular phrase.
========================================================================
source: http://www.allblogtools.com/tricks-and-hacks/5-tips-on-how-to-reduce-your-blogs-bounce-rates/
Blog Inc.: Blogging for Passion, Profit, and to Create Community
If you’re looking for a good quick and insightful read and on how to re-energize your blog this might just be that source of inspiration and helpful information you’re looking for.
Joy Deangdeelert Cho’s book Blog Inc. gives you a fresh perspective on some of the things you thought you already knew about blogging, whether you’re a beginner or an advanced pro blogger. The information contained in her book will help you learn the basics of not just blogging but also site traffic.
Learn how to expand your network, build your community, and connect with other fellow bloggers in the community. Aside from the usual blogging tips, it also consists of interviews with some of the most successful bloggers on the Internet with each of them sharing their own inspirational stories on how they started with little to nothing.
The topics are very well-organized and structured and covers lots of areas such etiquette, social networking, and of course SEO among others. Again, it contains loads of helpful blogging tips and techniques, and it is highly recommended by its readers to bloggers of all levels, for business or for personal use. Check it out on Amazon.
========================================================================
source: http://www.allblogtools.com/tricks-and-hacks/blog-inc-blogging-for-passion-profit-and-to-create-community/
Beautify Your Blog with Blogger’s New Template Designer
Designing a template for your blog doesn’t need to be that complicated, that is if you’re using Blogger’s Template Designer. No need for skills in Photoshop, CSS, HTML and all these step-by-step tuts found in books and all over the Internet.
A lot of people do their designing this way, going through its CSS and HTML, tweaking them and creating layouts on Photoshop until they get the design they want. But that’s difficult and can take a long time, especially if you’re not that familiar with CSS and HTML codes.
Thanks to Blogger’s New Template Designer, you can customize your template the easy way even if you’re a beginner. Not only can you change the design and layout of your blog, you can also pick from 6 beautiful templates to get you started. Also, you can customize backgrounds, fonts, font colors, and CSS without having to go to the HTML Editor. How easy is that?
========================================================================
source: http://www.allblogtools.com/tricks-and-hacks/beautify-your-blog-with-bloggers-new-template-designer/
Checking Your Blogger Template Name

Want to know which Blogger template are you using? Well, Blogger has 6 different templates to offer by default – Simple, Awesome Inc, Picture Window, Ethereal, Watermark and Travel.
Here’s a featured simple tip that I learned from Mohammed Bilal Aslam on how you can check your Blogger template’s name and I’ll be sharing you that one as well.
Follow these easy steps:
- Go to Blogger Dashboard > Template
- Click Edit HTML
- Click Proceed on the new window that will open
- Scroll down and look for this code
----------------------------------------------- Blogger Template Style Name: Simple Designer: Josh Peterson URL: www.noaesthetic.com -----------------------------------------------
Here’s a sample if you did step number 3:

As you locate the code in step 4, you can now see the name of the template used. In the sample above, the name of the template used is “Simple”.
========================================================================
About this Author:
Marvin@Allblogtools
Marvin@Allblogtools
Marvin Bea is a blogger, webmaster and musician from the Philippines. His interests include arts, photography, travel, fitness and health.
FF Scoreboard Android App for Fleaflicker Now Available
*UPDATE: Due to legal reasons, Fleaflicker has asked that I remove FF Scoreboard from Google Play. I apologize to everyone for this, but they did say they are working on an Android app along with a mobile friendly website.
Developing FF Scoreboard
After years of using FleaFlicker for my NFL Fantasy Football with the easy web interface via the web, I’m tired of there not being a great app for it on Android devices. I use the iPhone app and it does the job but still no iPad app either.
In an attempt to get one out there, I finally decided to try creating my first Android app. Today it is officially available on Google Play and I couldn’t be more excited to share this with fellow Flea Flicker fans.
This is an unofficial app for FleaFlicker currently supporting the NFL Fantasy only. You should consider it still in beta as there will be more development coming. As long as it does well and is accepted by users, I’ll work on bringing in the other Fantasy Sports.
About FF Scoreboard
I tried to keep the layout very simple and easy with the most important information available. You must have Android 2.2 Froyo or above and it works on phones and tablets.
What you can do:
View all of your NFL Fantasy Teams
Quickly see your current score for the week as well as your opponent’s
View game times, player stats, player scores, bye weeks, player position & team
View the same for your opponent
Refresh for current scores and stats
View all of your NFL Fantasy Teams
Quickly see your current score for the week as well as your opponent’s
View game times, player stats, player scores, bye weeks, player position & team
View the same for your opponent
Refresh for current scores and stats
What you can’t do:
Cut/Bench Players
Change roster
Trade
Draft Free Agents
View Standiings
View other teams in the league scores
View schedule
Cut/Bench Players
Change roster
Trade
Draft Free Agents
View Standiings
View other teams in the league scores
View schedule
Future Enhancements:
Add tab for standings
Add tab for scores in the league
View schedule
Add tab for standings
Add tab for scores in the league
View schedule
*Hopefully implement changing roster and then cutting/adding players
Download FF Scoreboard on Google Play
Subscribe to:
Comments (Atom)






0 comments: